https://rogi221.tistory.com/159
스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 02 (Ajax 댓글 처리 - 02)
https://rogi221.tistory.com/157 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 01 (REST 방식으로 전환) REST 방식으로 전환 @RestController REST 방식에서 가장 먼저 기억해야 하는 점은 서버에서 전송하
rogi221.tistory.com
Ajax 댓글 처리 - 03
JavaScript 준비
JSP 내에서 댓글에 대한 처리는 하나의 페이지 내에서 모든 작업이 이루어지기 때문에 조금 복잡하게 느껴지는 것이 사실이다. 또한 기존과 달리 JavaScript와 동적으로 만들어지는 HTML로 처리하기 때문에 각 단계를 주의해서 작성해야 한다.
JavaScript의 모듈화
화면에서 사용되는 jQuery는 막강한 기능과 다양한 플러그인을 통해서 많은 프로젝트에서 기본으로 사용된다.
특히 Ajax를 이용하는 경우에는 jQuery의 함수를 이용해서 너무나 쉽게 처리할 수 있기 때문에 많이 사용한다. 화면 내에서 JavaScript 처리를 하다보면 어느 순간 이벤트 처리와 DOM 처리, Ajax 처리 등이 마구 섞여서 유지보수 하기 힘든 코드를 만드는 경우가 많다. 이런 경우를 대비해서 좀 더 JavaScript를 하나의 모듈처럼 구성하는 방식을 이용하는 것이 좋다.

작성하는 reply.js 는 아무 기능 없이 간단히 동작하는 코드만을 넣어서 확인하는 용도로 사용한다
reply.js
// reply.js
console.log("Reply Module.......");
var replyService = {};reply.js 파일은 게시물의 조회 페이지에서 사용하기 위해서 작성된 것이므로, views/board/get.jsp 파일에 추가하도록 한다.

reply.js 파일은 이전에 만든 이벤트 처리 바로 위쪽으로 추가한다.
// get.jsp
... 생략 ...
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script type="text/javascript">
... 생략 ...
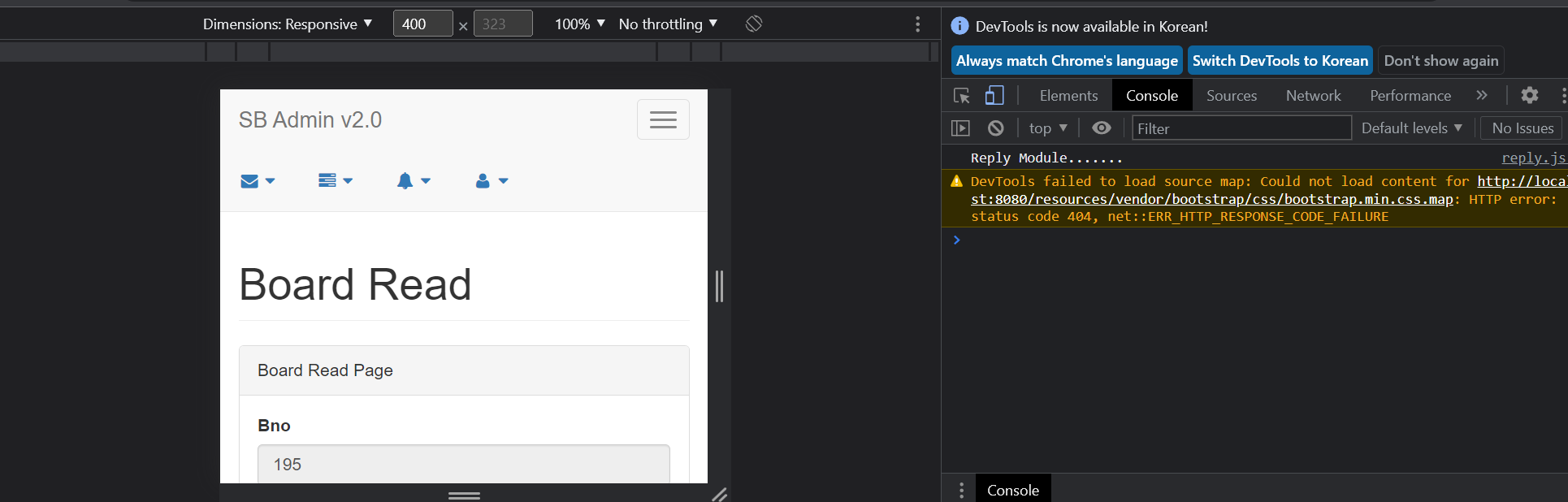
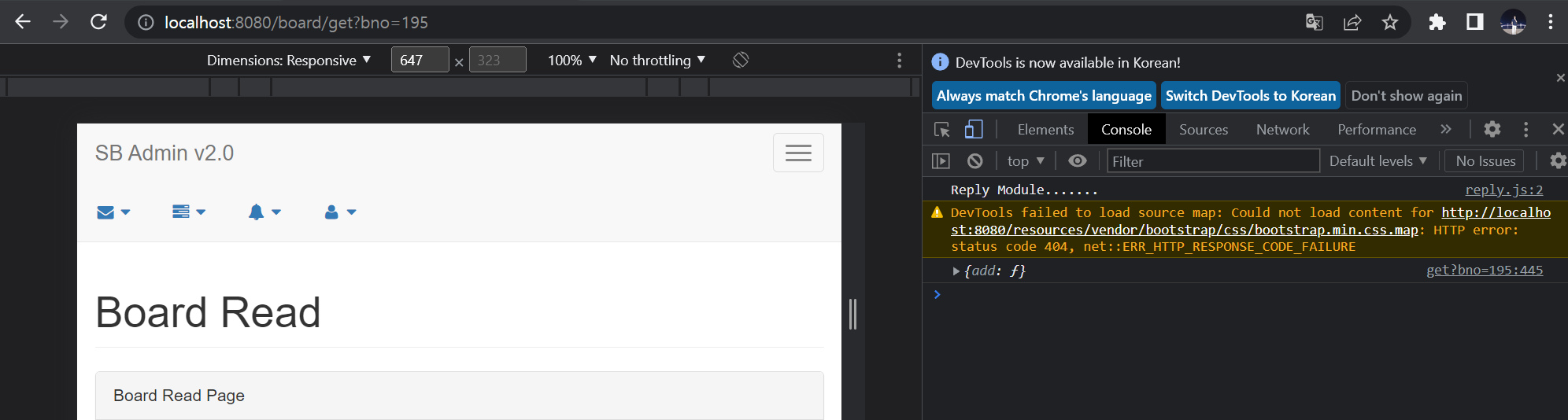
reply.js 가 정상적으로 동작하는지를 확인하기 위해서 브라우저에서 /board/get?bno=xxx 번호를 호출하면 reply.js 가 실행되는지를 확인한다.

브라우저에서는 개발자 도구를 이용해서 reply.js가 아무 문제 없이 로딩되고 있는지 확인,
Console 메뉴에서는 console.log()의 내용이 실행되는지를 확인
모듈 구성하기
모듈 패턴은 쉽게 말해서 java 의 클래스처럼 JavaScript를 이용해서 메서드를 가지는 객체를 구성한다.
reply.js
// reply.js
console.log("Reply Module.......");
var replyService = (function(){
return {name:"AAAA"};
})();
JavaScript의 즉시 실행 함수는 ( ) 안에 함수를 선언하고 바깥쪽에서 실행해 버린다.
즉시 실행함수는 함수의 실행 결과가 바깥쪽에 선언된 변수에 할당된다.
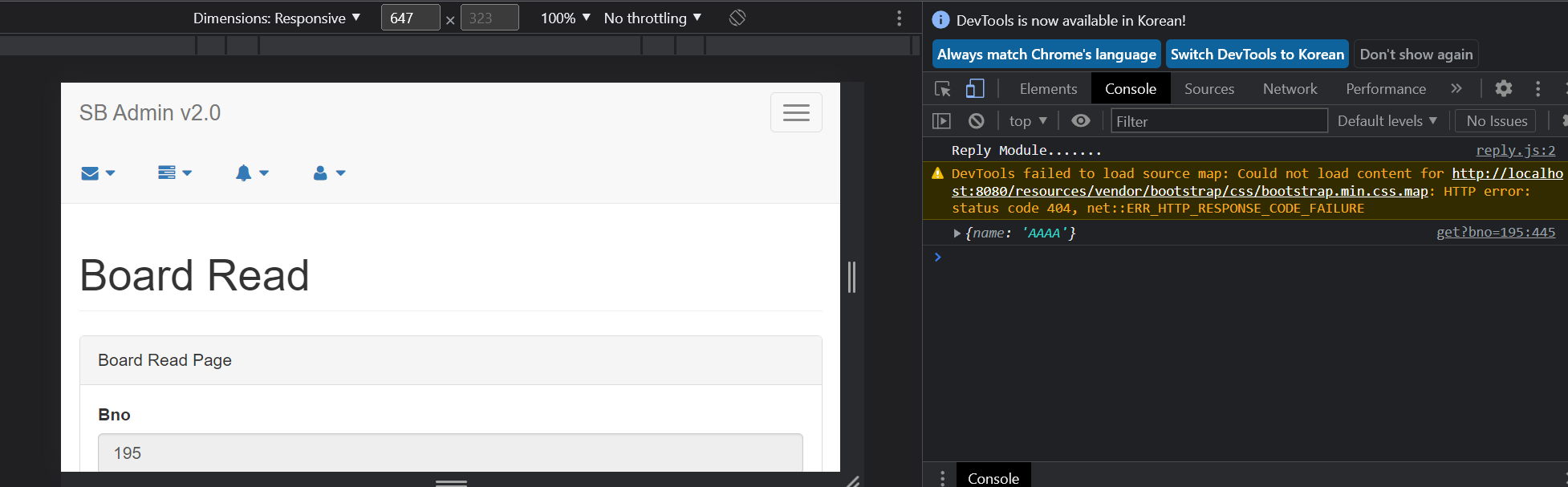
replyService의 확인은 reply.js 를 사용하는 get.jsp를 이용해서 확인한다.
// get.jsp
... 생략 ...
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log(replyService);
});
</script>
... 생략 ...
reply.js 등록 처리
모듈 패턴은 즉시 실행하는 함수 내부에서 필요한 메서드를 구성해서 객체를 구성하는 방식이다.
// reply.js
console.log("Reply Module.......");
var replyService = (function(){
function add(reply, callback){
console.log("reply........");
}
return {add:add}
})();
개발자 도구에서는 replyService 객체의 내부에는 add라는 메서드가 존재하는 형태로 보이게 된다.

외부에서는 replyService.add(객체, 콜백)를 전달하는 형태로 호출할수 있는데, Ajax호출은 감춰져 있기 때문에 코드를 좀더 깔끔하게 작성할 수 있다.
reply.js 내에 add 함수는 Ajax를 이용해서 POST 방식으로 호출하는 코드를 작성한다.
// reply.js
console.log("Reply Module.......");
var replyService = (function(){
function add(reply, callback, error) {
console.log("add reply............");
$.ajax({
type : 'post',
url : '/replies/new',
data : JSON.stringify(reply),
contentType : "application/json; charset=utf-8",
success : function(result, status, xhr) {
if (callback) {
callback(result);
}
},
error : function(xhr, status, er) {
if (error) {
error(er);
}
}
})
}
return {
add:add
};
})();
add () 에서 주의 깊게 봐야하는 부분은 데이터 전송타입이 application.json;charset=utf-8 방식으로 전송한다는 점과 파라미터로 callback 과 error를 함수로 받을 것이라는 점이다. 만일 Ajax 호출이 성공하고, callback 값으로 적절한 함수가 존재한다면 해당 함수를 호출해서 결과를 반영하는 방식이다.
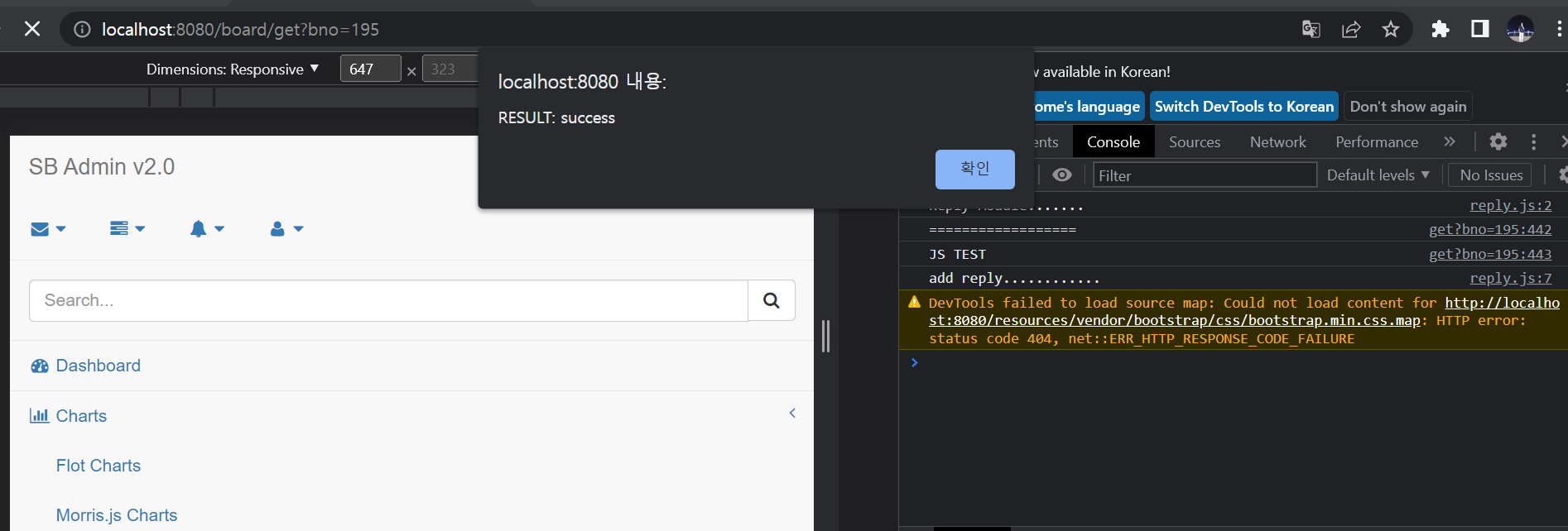
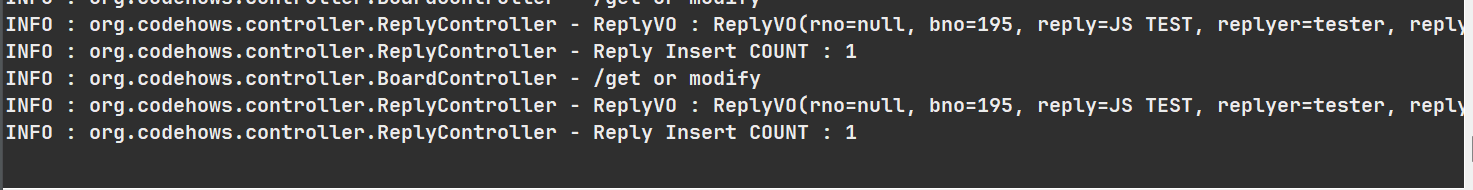
reply.js를 이용하는 get.jsp에서는 테스트를 위해 replyService.add()를 호출해본다.
get.jsp
// get.jsp
... 생략 ...
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script>
console.log("==================");
console.log("JS TEST");
var bnoValue = '<c:out value= "${board.bno}"/>';
// for replyService add test
replyService.add(
{reply:"JS TEST", replyer:"tester", bno:bnoValue}
,
function(result){
alert("RESULT: " + result)
}
);
</script>
... 생략 ...

댓글의 목록 처리
댓글 등록이 정상적으로 처리되었다면 다음 단계에서는 해당 게시물에 있는 댓글의 전체 목록을 가져온다.
댓글 목록은 최종적으로는 페이징 처리가 되어야 하지만 우선적으로는 댓글의 가져오는 형태로 구현해본다.


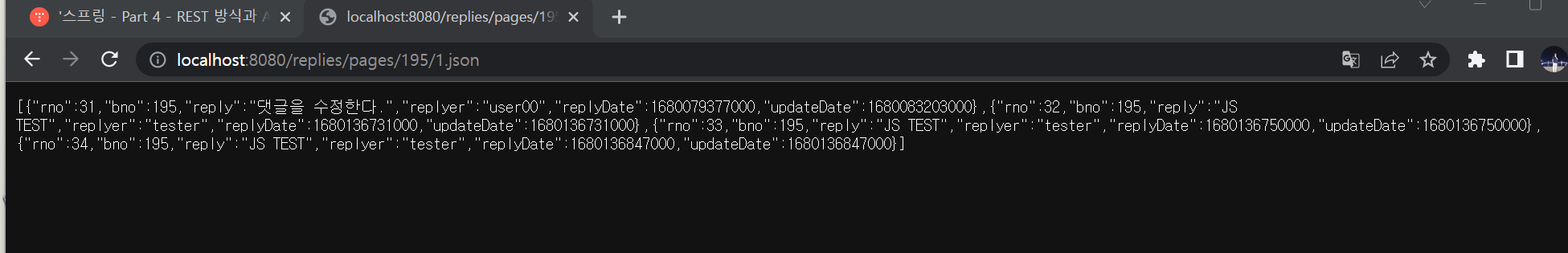
get.JSON( ) 사용
reply.js 에서는 Ajax 호출을 담당하므로, jQuery의 getJSON() 을 이용해서 처리할 수 있다.
// reply.js
console.log("Reply Module.......");
var replyService = (function(){
function add(reply, callback, error) {
console.log("add reply............");
$.ajax({
type : 'post',
url : '/replies/new',
data : JSON.stringify(reply),
contentType : "application/json; charset=utf-8",
success : function(result, status, xhr) {
if (callback) {
callback(result);
}
},
error : function(xhr, status, er) {
if (error) {
error(er);
}
}
})
}
function getList(param, callback, error ) {
var bno = param.bno;
var page = param.page || 1;
$.getJSON("/replies/pages/" + bno + "/" + page + ".json",
function(data) {
if (callback) {
callback(data);
}
}).fail(function(xhr, status, err) {
if (error) {
error();
}
});
}
return {
add : add,
getList : getList
};
})();
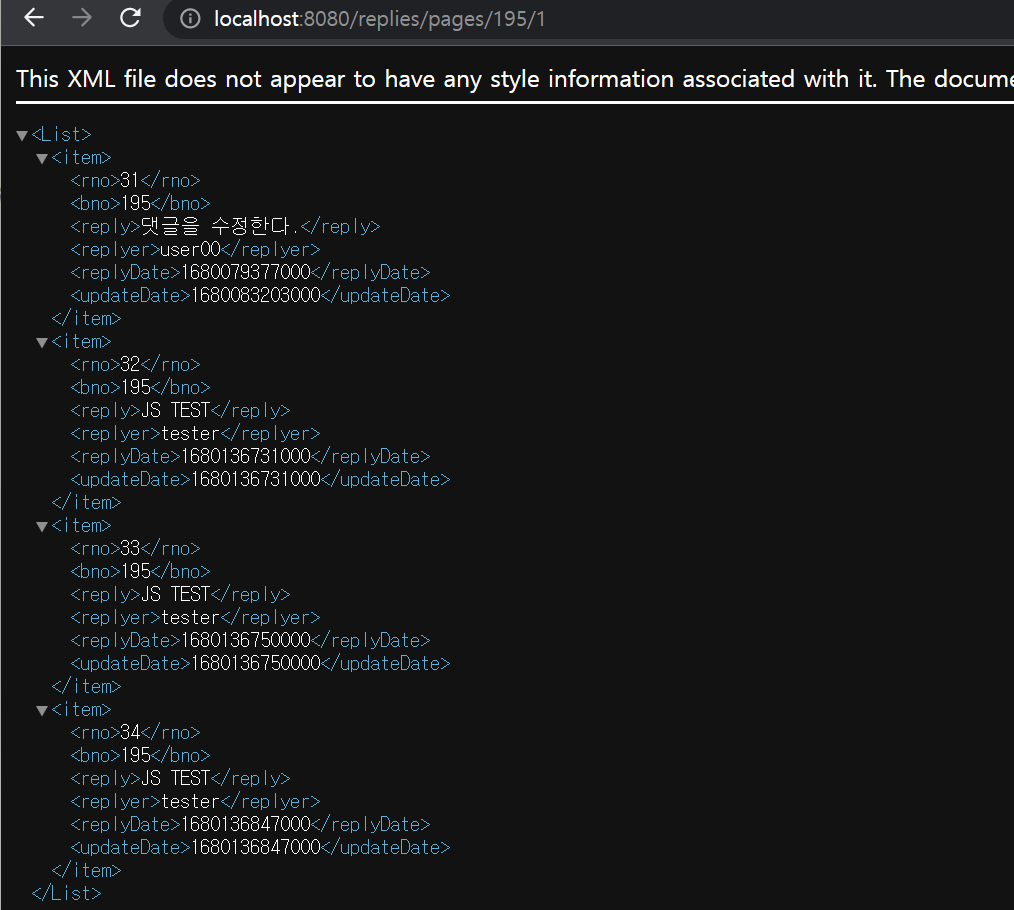
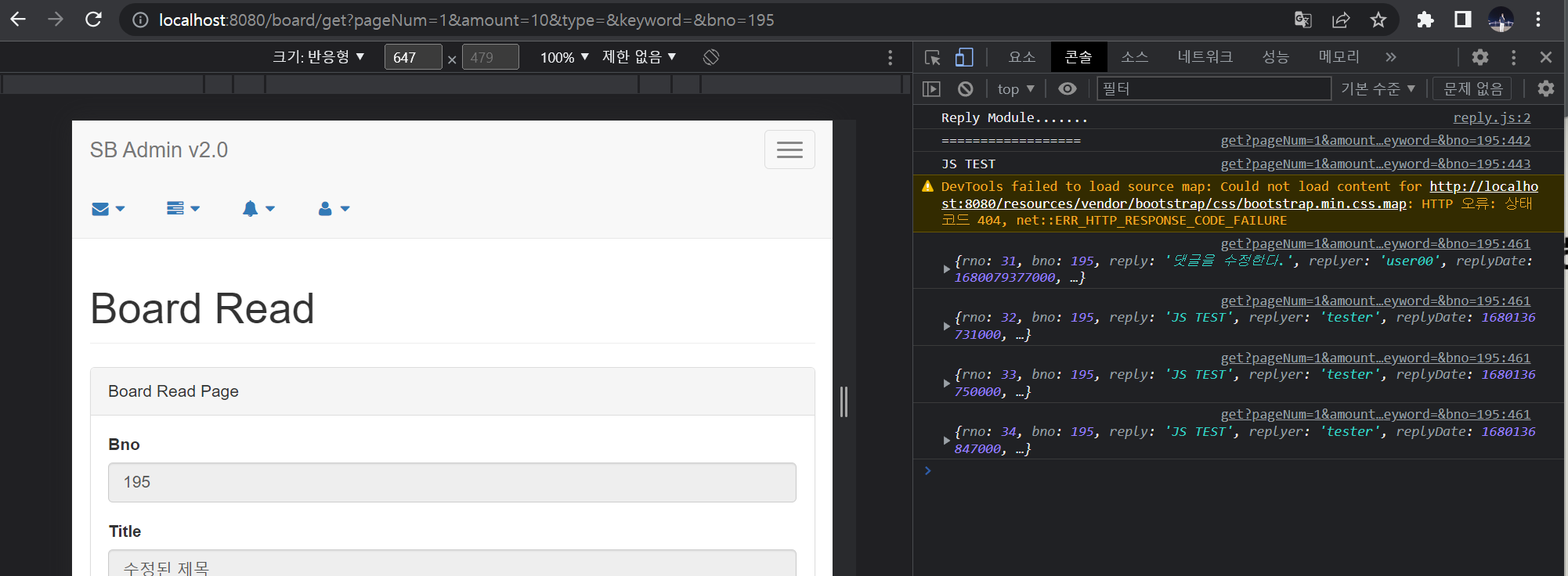
댓글 등록과 마찬가지로 get.jsp 에서는 해당 게시물의 모든 댓글을 가져오는지 확인하는 코드를 작성한다.
// get.jsp
... 생략 ...
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script>
console.log("==================");
console.log("JS TEST");
var bnoValue = '<c:out value= "${board.bno}"/>';
// reply List Test
replyService.getList({bno:bnoValue, page:1}, function(list) {
for(var i=0, len = list.length || 0; i < len; i++) {
console.log(list[i]);
}
});
</script>
... 생략 ...get.jsp 에서 최소한의 코드로 정상적으로 동작하는지 확인이 가능하다

댓글 삭제와 갱신
댓글 삭제는 DELETE 방식을 통해서 해당 URL을 호출하는 것뿐이므로 그다지 어려운 점은 없다.
reply.js에서 remove()라는 함수를 아래와 같이 추가한다.
// reply.js
function add(reply, callback, error) {
... 생략 ...
function getList(param, callback, error ) {
... 생략 ...
function remove(rno, callback, error) {
$.ajax({
type : 'delete',
url : '/replies/' + rno,
success : function(deleteResult, status, xhr) {
if(callback) {
callback(deleteResult);
}
},
error : function(xhr, status, er) {
if (error) {
error(er);
}
}
});
}
return {
add : add,
getList : getList,
remove : remove
};
})();
remove()는 DELETE 방식으로 데이터를 전달하므로 $.ajax()를 이용해서 구체적으로 type 속성으로 delete를 지정한다.
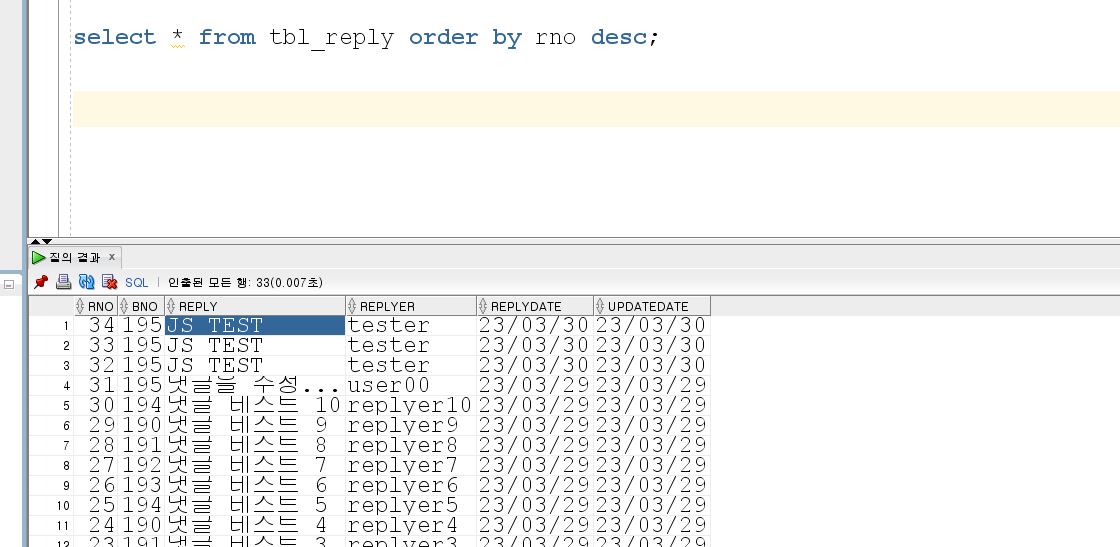
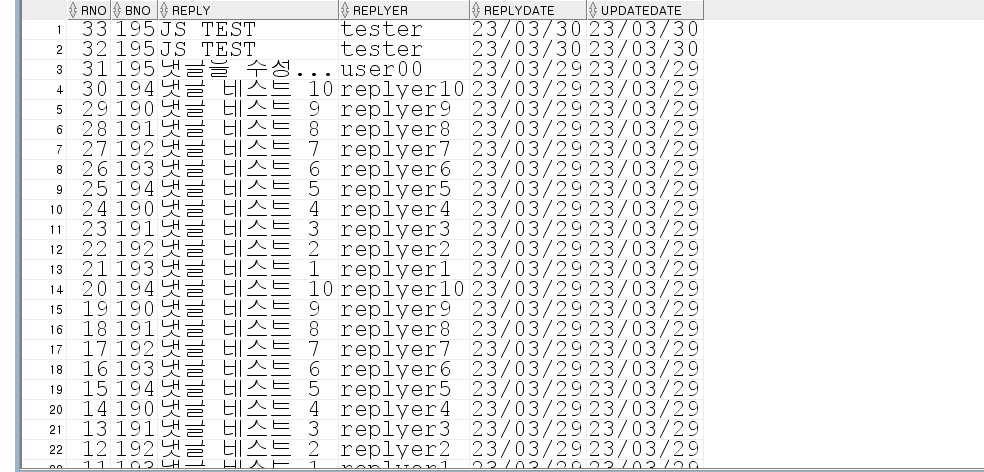
board/get.jsp에서는 반드시 실제 데이터베이스에 있는 댓글 번호를 이용해서 정상적으로 댓글이 삭제되는지를 확인한다.
get.jsp
// get.jsp
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script>
console.log("==================");
console.log("JS TEST");
var bnoValue = '<c:out value= "${board.bno}"/>';
// for replyService add test
... 생략 ...
// reply List Test
... 생략 ...
// 댓글 삭제 테스트
replyService.remove(195, function(count){
conlose.log(count);
if(count === "success") {
alert("REMOVED");
}
}, function(err) {
alert("ERROR...");
});
</script>위의 코드에서 195번 댓글이 존재한다면 이를 삭제하도록 한다. 삭제전의 데이터베이스와 삭제 후의 데이터베이스를 비교해서 확인한다.



댓글 수정
댓글 수정은 수정하는 내용과 함께 댓글의 번호를 전송한다. 댓글의 내용은 JSON 형태로 전송하기 때문에 댓글등록과 유사한 부분이 많다.
// reply.js
... 생략 ...
function update(reply, callback, error) {
console.log("RNO: " + reply.rno);
$.ajax({
type : 'put',
url : '/replies/' + reply.rno,
data : JSON.stringify(reply),
contentType : "application/json; charset=utf-8",
success : function(result, status, xhr) {
if(callback) {
callback(result);
}
},
error : function(xhr, status, er) {
if (error) {
error(er);
}
}
});
}
return {
add : add,
getList : getList,
remove : remove,
update : update
};
})();
replyService를 이용하는 get.jsp에서는 다음과 같은 방식으로 사용하게 된다.
댓글은 수정하는 내용이 댓글의 내용밖에 없지만 JavaScript 객체로 처리하는 방식을 이용한다.
get.jsp
// get.jsp
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script>
console.log("==================");
console.log("JS TEST");
var bnoValue = '<c:out value= "${board.bno}"/>';
// for replyService add test
// reply List Test
// 댓글 삭제 테스트
... 생략 ...
// 댓글 수정
replyService.update({
rno : 33,
bno : bnoValue,
reply : "Modifiedd Reply ......"
}, function(result) {
alert("수정 완료....")
});
</script>
댓글 조회 처리
특정 번호의 댓글 조회는 GET 방식으로 동작하므로 다음과 같이 reply.js를 처리한다
reply.js
// reply.js
... 생략 ...
function get(rno, callback, error) {
$.get("/replies/" + rno + ".json", function(result) {
if(callback) {
callback(result);
}
}).fail(function(xhr, status, err) {
if(error) {
error();
}
});
}
return {
add : add,
getList : getList,
remove : remove,
update : update,
get : get
};
})();
get.jsp에서는 단순히 댓글의 번호만을 전달한다.
get.jsp
// get.jsp
... 생략 ...
replyService.get(10, function(data){
console.log(data);
});
... 생략 ...
'Spring' 카테고리의 다른 글
| 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 02 (Ajax 댓글 처리 - 05) (0) | 2023.03.30 |
|---|---|
| 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 02 (Ajax 댓글 처리 - 04) (0) | 2023.03.30 |
| 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 02 (Ajax 댓글 처리 - 02) (0) | 2023.03.29 |
| 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 02 (Ajax 댓글 처리 - 01) (0) | 2023.03.29 |
| 스프링 - Part 4 - REST 방식과 Ajax를 이용하는 댓글 처리 01 (REST 방식으로 전환) (0) | 2023.03.28 |