JSP
JSP 웹 프로그래밍 - 폼 태그 01
록's
2023. 2. 28. 18:34
728x90
반응형
폼 처리의 개요
폼(form)
- 사용자가 웹 브라우저를 통해 입력된 모든 데이터를 한 번에 웹 서버로 전송하는 양식
- 전송한 데이터는 웹 서버가 처리하고 처리 결과에 따라 다른 웹 페이지를 보여줌
- 사용자와 웹 애플리케이션이 상호 작용하는 중요한 기술 중 하나
- 사용자가 어떤 내용을 원하는지, 사용자의 요구 사항이 무엇인지 파악할 때 가장 많이 사용하는 웹 애플리케이션의 필수적인 요소
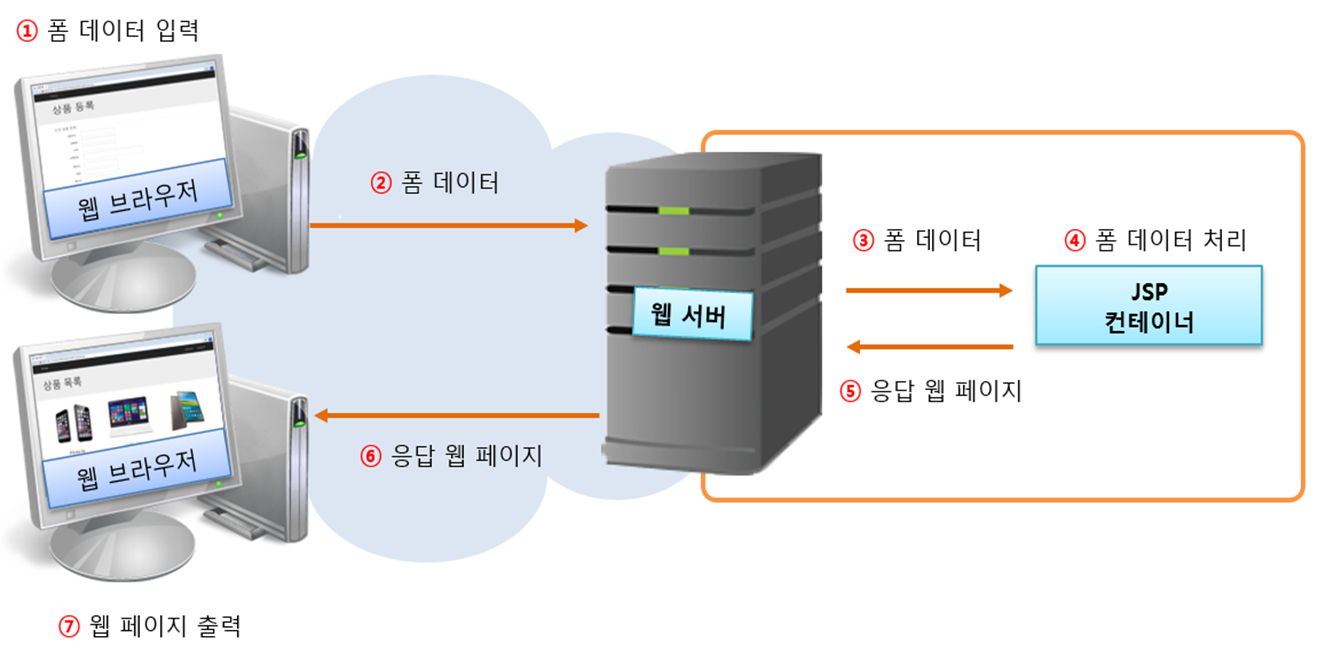
폼 데이터 처리 과정

폼을 구성하는 태그의 종류

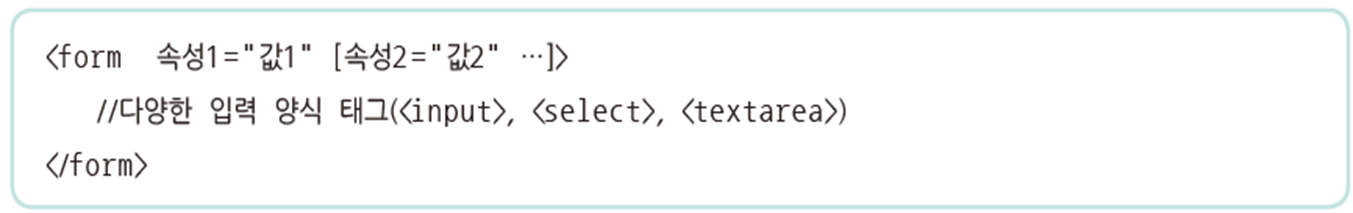
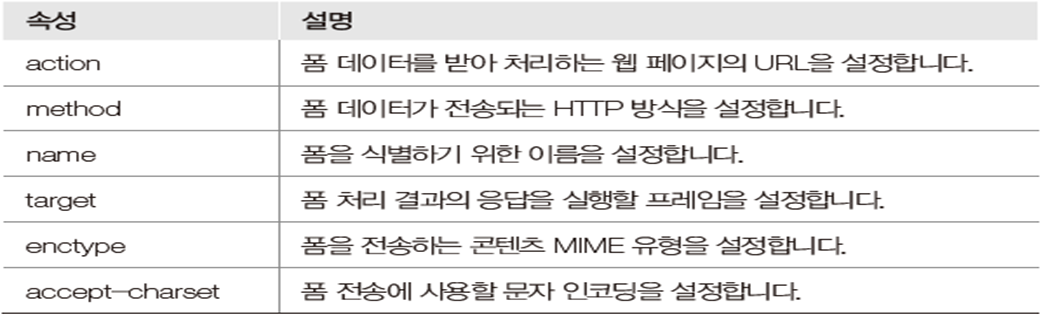
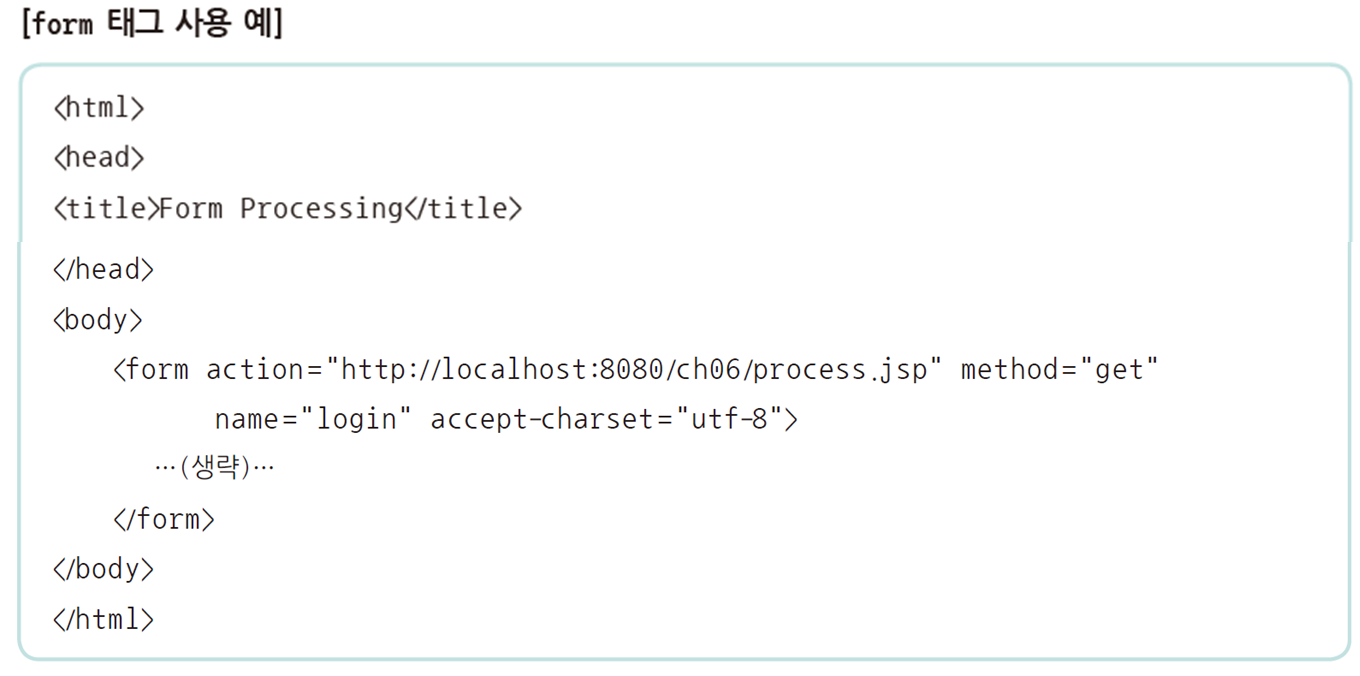
form 태그의 기능과 사용법
- 사용자가 다양한 정보를 입력하고 서로 전달할 때 사용하는 태그
- 단독으로 쓰이지 않고 사용자가 다양한 정보를 입력하는 양식을 포함하는 최상위 태그

- 속성을 이용하여 폼 데이터를 전송할 때 어디로 보낼지, 어떤 방식으로 보낼지 설정
- form 태그의 모든 속성은 필수가 아니라 선택적으로 사용


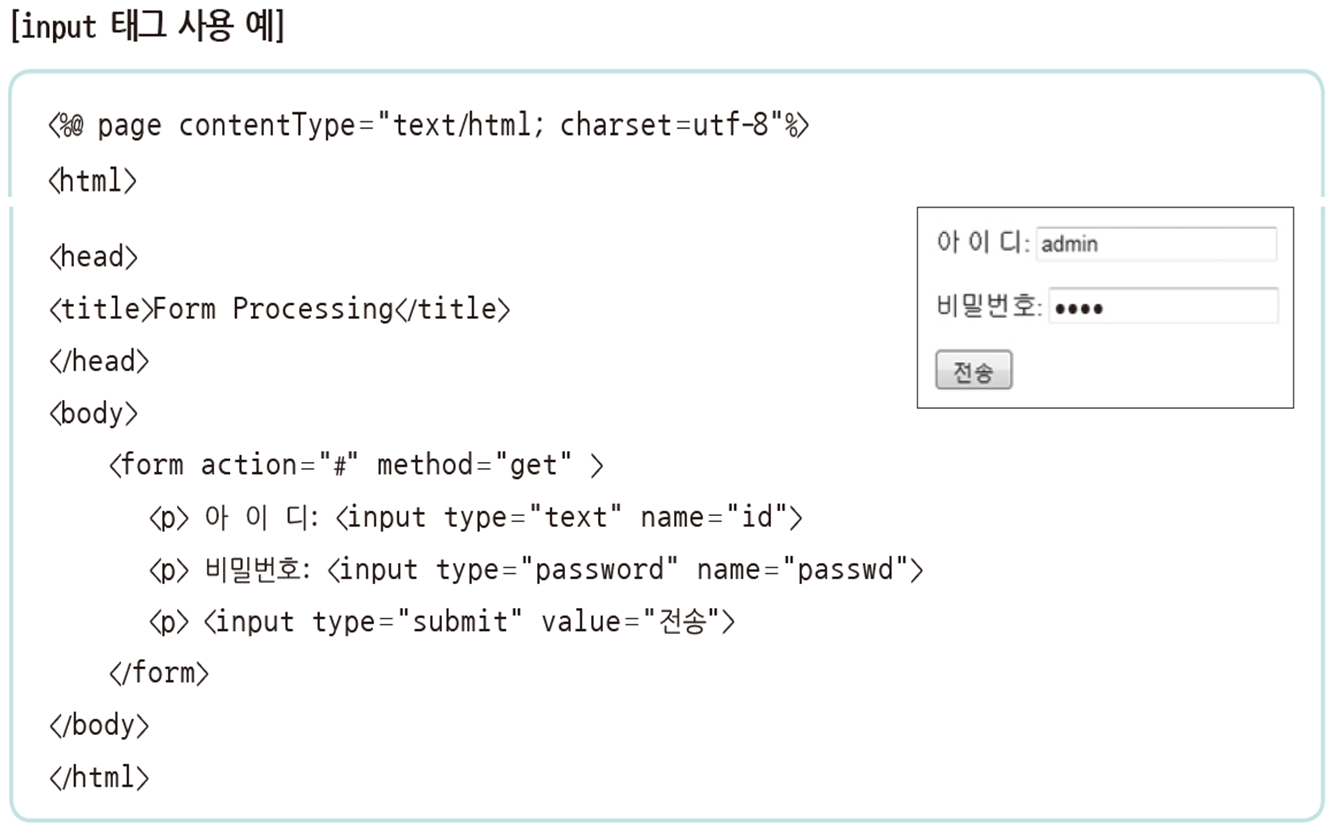
input 태그의 기능과 사용법
input 태그
- 사용자가 텍스트 입력이나 선택 등을 다양하게 할 수 있도록 공간을 만드는 태그
- 종료 태그 없이 단독으로 사용할 수 있음

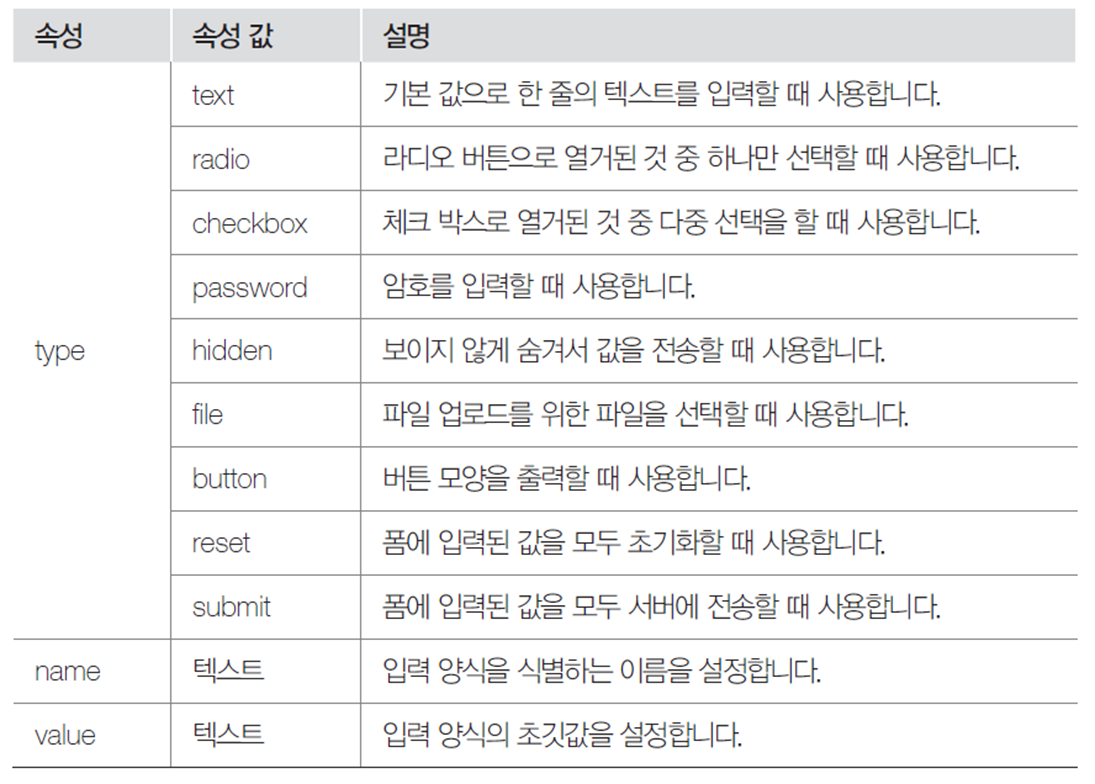
- input 태그의 기본 속성


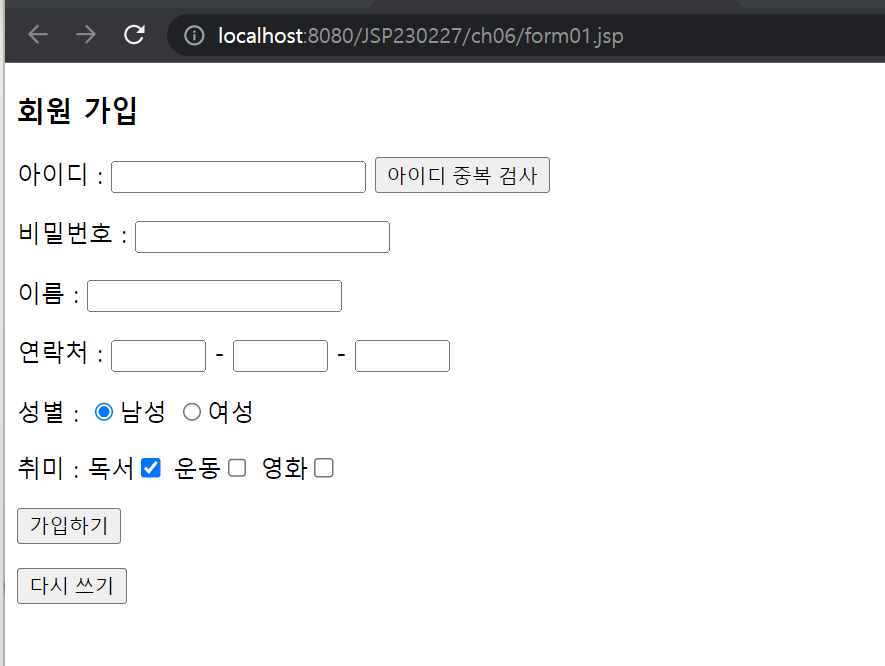
form 태그와 input 태그로 간단한 회원가입 양식 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원 가입</h3>
<form action="#" name="member" method="post">
<p> 아이디 : <input type="text" name="id"> <input type="button" value="아이디 중복 검사">
<p> 비밀번호 : <input type="password" name="passwd">
<p> 이름 : <input type="text" name="name">
<p> 연락처 : <input type="text" maxlength="4" size="4" name="phone1">
- <input type="text" maxlength="4" size="4" name="phone2"> -
<input type="text" maxlength="4" size="4" name="phone3">
<p> 성별 : <input type="radio" name="sex" value="남성" checked>남성
<input type="radio" name="sex" value="여성" >여성
<p> 취미 : 독서<input type="checkbox" name="hobby1" checked>
운동<input type="checkbox" name="hobby2">
영화<input type="checkbox" name="hobby3">
<p> <input type="submit" value="가입하기">
<p> <input type="reset" value="다시 쓰기">
</form>
</body>
</html>- 출력 -

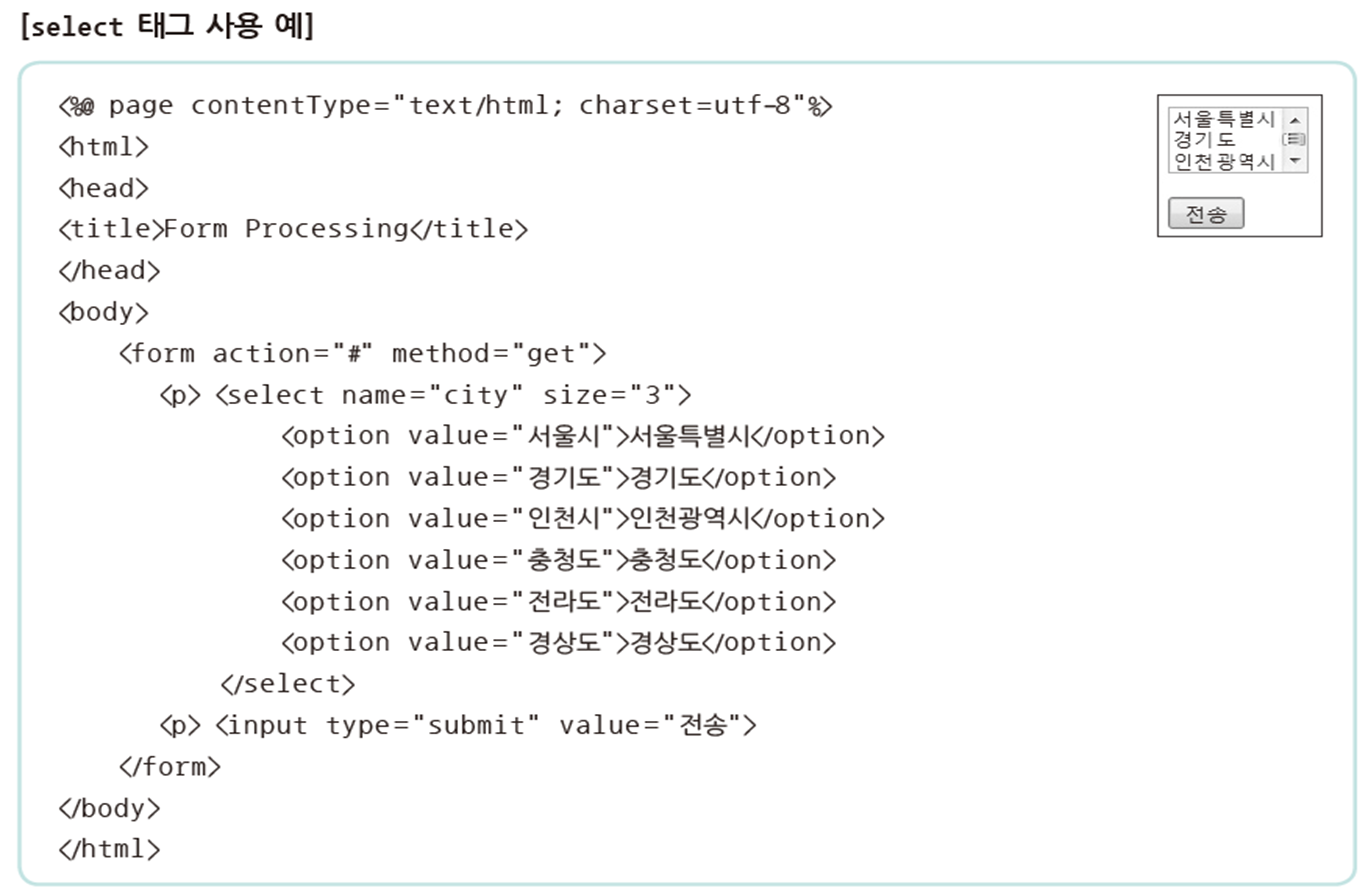
select 태그의 기능과 사용법
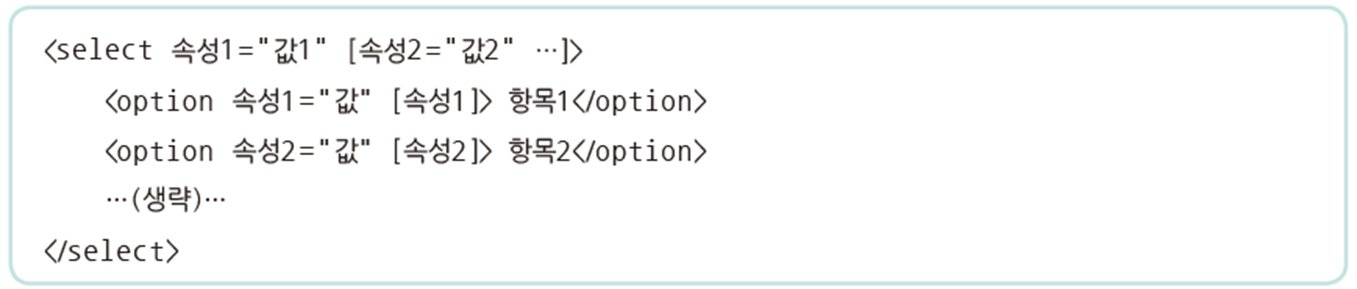
select 태그
- 여러 개의 항목이 나타나는 목록 상자에서 항목을 선택하는 태그
- 시작 태그와 종료 태그가 있으며, 리스트 박스에 여러 항목을 추가 삽입하기 위해 반드시 option 태그를 포함해야 함

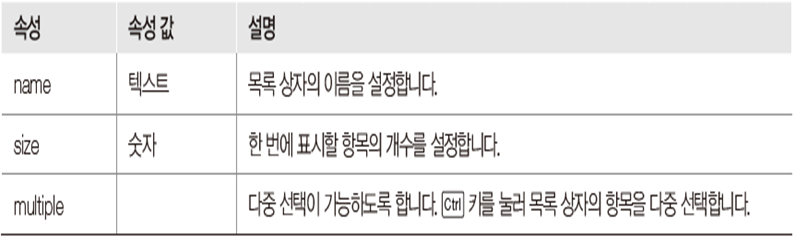
- select 태그의 속성

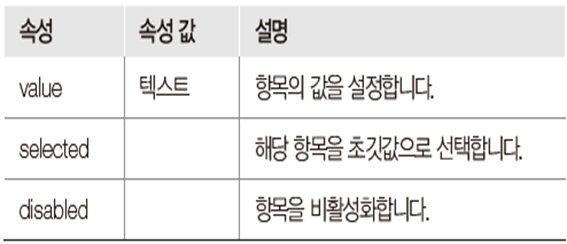
- option 태그의 속성


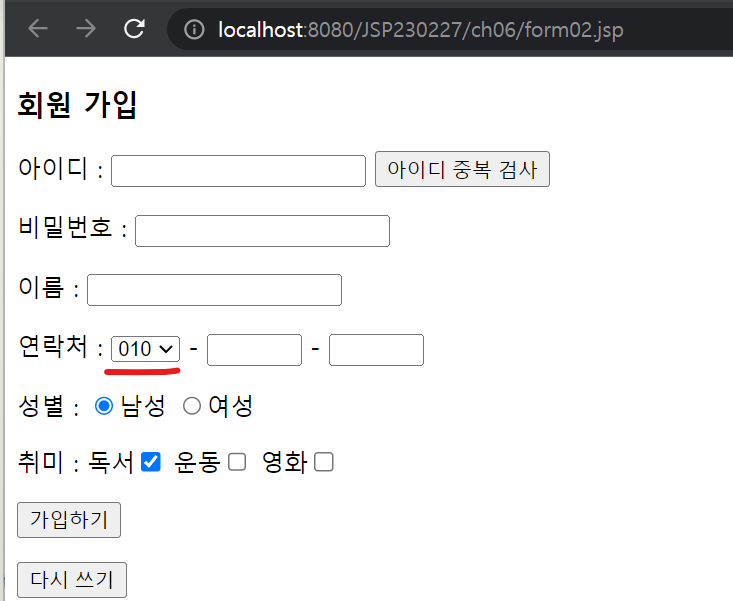
select 태그로 예제 회원가입 양식의 연락처 수정하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원 가입</h3>
<form action="#" name="member" method="post">
<p> 아이디 : <input type="text" name="id"> <input type="button" value="아이디 중복 검사">
<p> 비밀번호 : <input type="password" name="passwd">
<p> 이름 : <input type="text" name="name">
<p> 연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
- <input type="text" maxlength="4" size="4" name="phone2">
- <input type="text" maxlength="4" size="4" name="phone3">
<p> 성별 : <input type="radio" name="sex" value="남성" checked>남성
<input type="radio" name="sex" value="여성" >여성
<p> 취미 : 독서<input type="checkbox" name="hobby1" checked>
운동<input type="checkbox" name="hobby2" >
영화<input type="checkbox" name="hobby3" >
<p> <input type="submit" value="가입하기">
<p> <input type="reset" value="다시 쓰기">
</form>
</body>
</html>- 출력 -

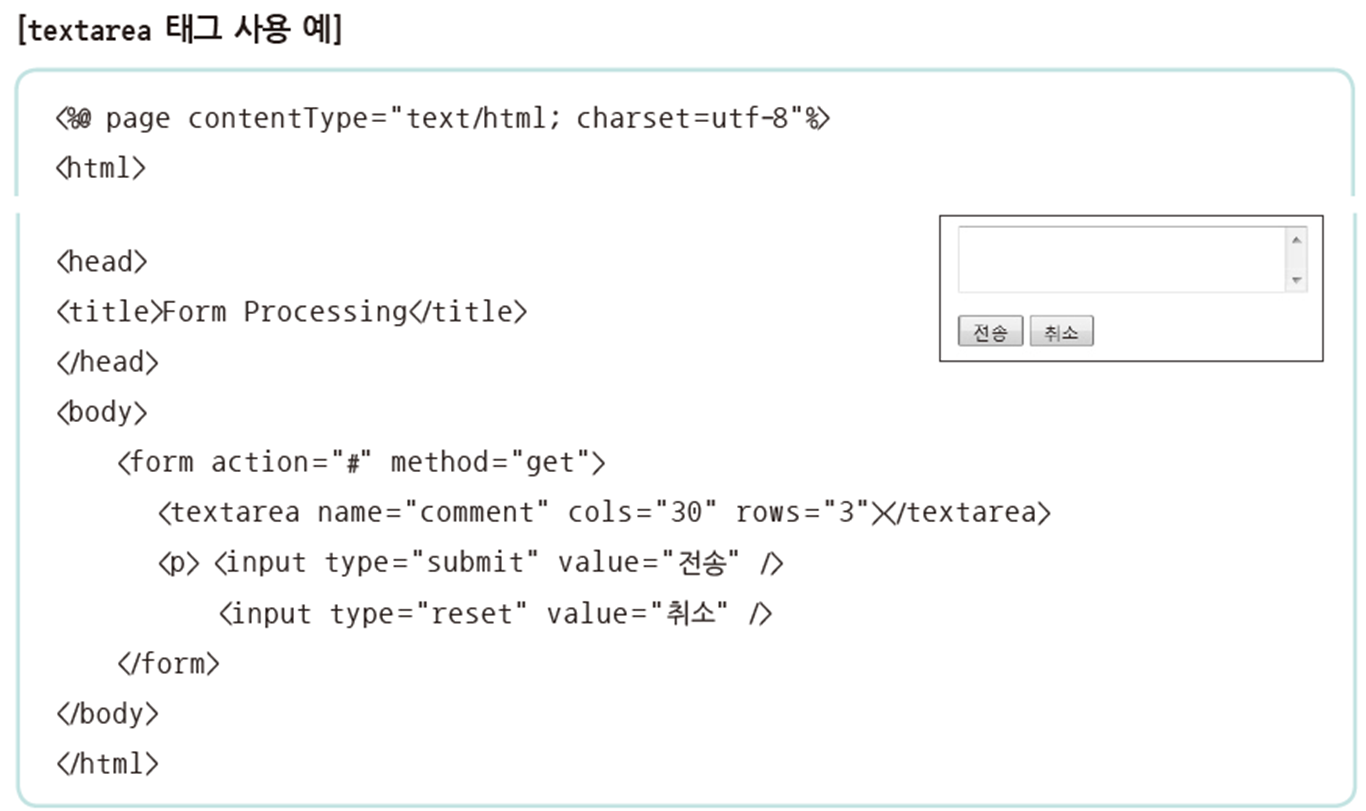
textarea 태그의 기능과 사용법
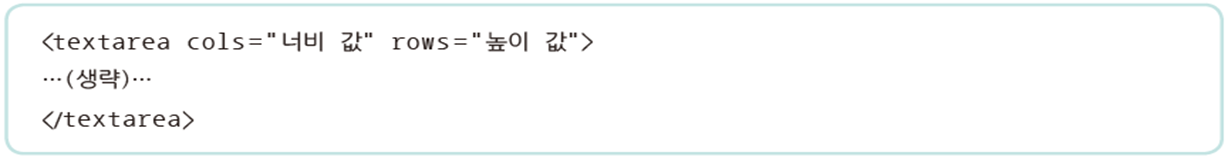
textarea 태그
- 여러 줄의 텍스트를 입력할 수 있는 태그
- 기본 값은<textarea>와 </textarea> 태그 사이에 설정
- 입력 폼 안에 사용된 태그와 띄어쓰기가 그대로 출력됨

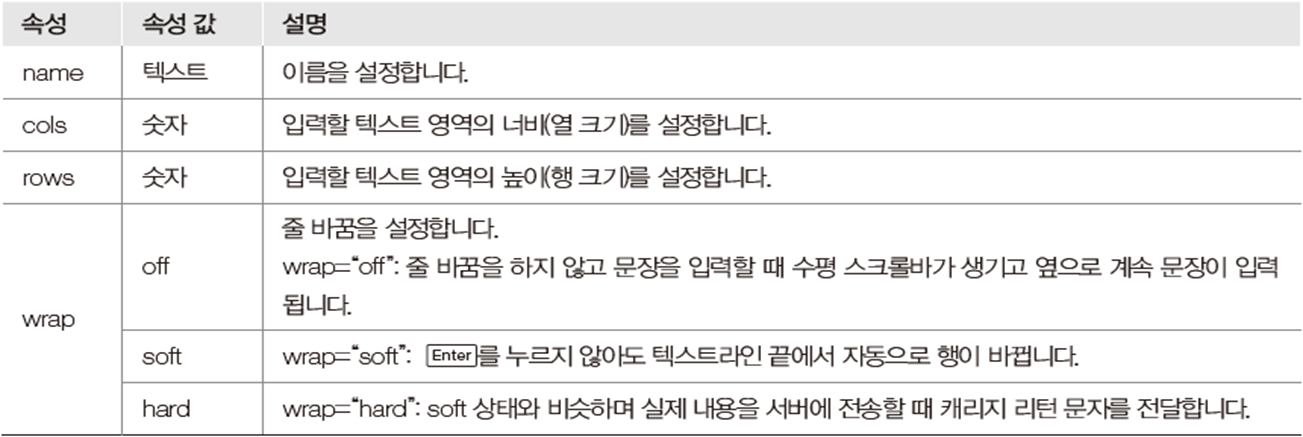
- textarea 태그의 속성


728x90
반응형