Vue.js
Vue.js Watch 실습
록's
2022. 12. 29. 10:42
728x90
반응형
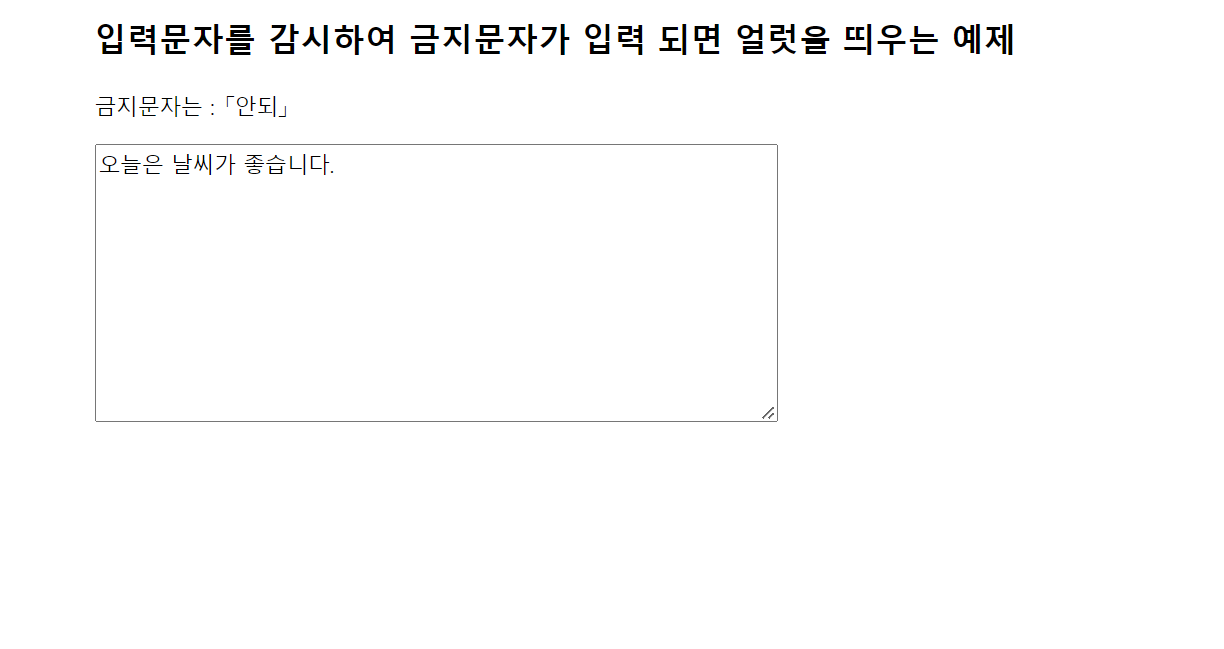
입력 문자를 감지하여 금지 문자가 입력되면 얼럿을 띄우는 방법
<h2>입력문자를 감시하여 금지문자가 입력 되면 얼럿을 띄우는 예제 </h2>
<div id="app">
<p>금지문자는 : 「{{ forbiddenText }}」</p>
<textarea v-model="inputText"></textarea>
</div>
<script>
new Vue({
el: '#app',
data: {
forbiddenText: '안되',
inputText: '오늘은 날씨가 좋습니다.'
},
watch: {
// 입력한 문자열을 감시한다.
inputText: function(){
var pos = this.inputText.indexOf(this.forbiddenText);
if (pos >= 0) {
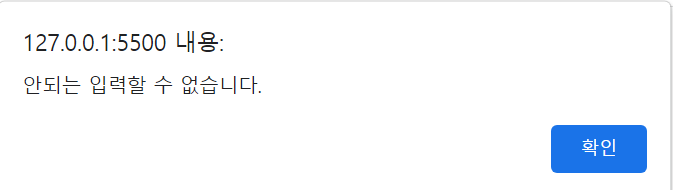
alert(this.forbiddenText + "는 입력할 수 없습니다.");
// 입력문자에서 금지 문자를 삭제한다.
this.inputText = this.inputText.substr(0,pos);
}
}
}
})
</script>코드를 입력하고 결과를 출력해보면


다른 방법으로 금지문자를 여러개 입력을 해서 얼럿을 띄우는 방법
자바스크립트 에서 문자열을 특정 구분자로 분할하기 위해서는 Split 함수를 사용한다.
Split 함수를 사용하면 특정 구분자를 기준으로 문자열을 분리하여 결과를 배열로 반환.
substring 함수와 indexOf 함수를 활용해 문자열을 특정 구분자로 자를 수 있다.
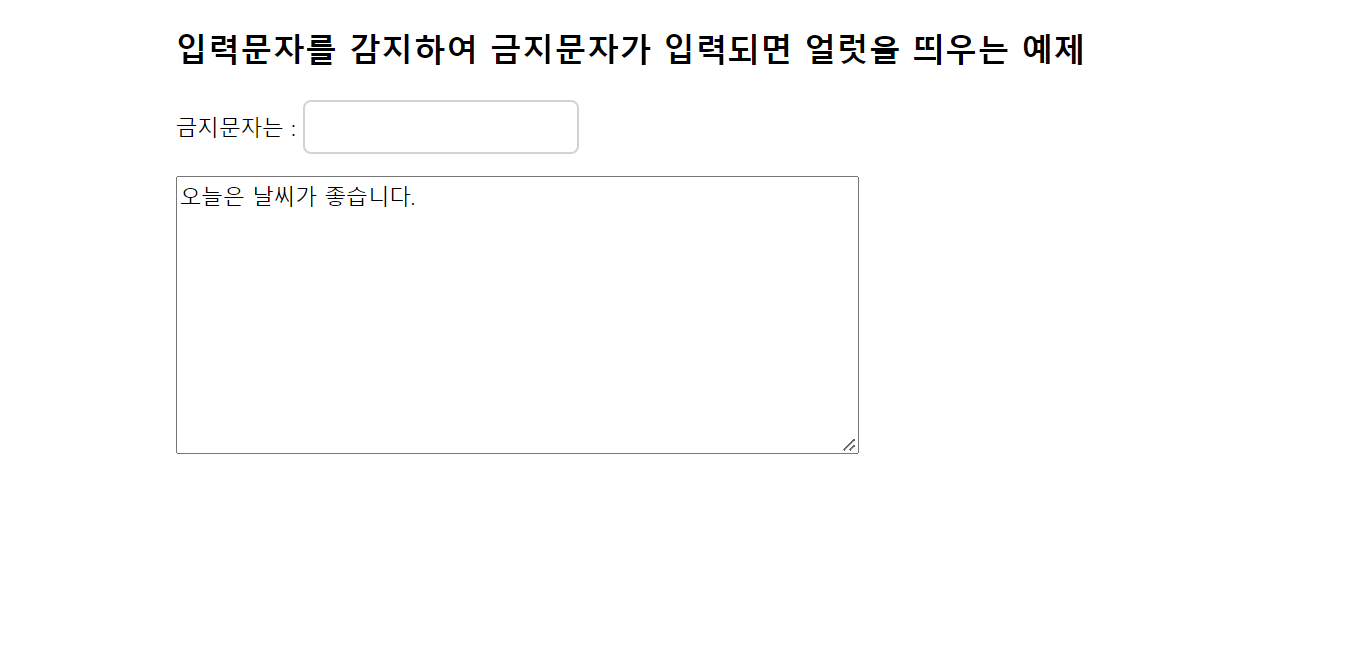
<h2>금지문자를 여러개 입력해서 얼럿을 띄우는 방법</h2>
<div id="app">
<p>금지문자는 : <input v-on:keyup.enter="mkarr" v-model="forbiddenText" type="Text"></p>
<textarea v-model="inputText"></textarea>
</div>
<script>
new Vue({
el:'#app',
data: {
forbiddenText: '',
inputText: '오늘은 날씨가 좋습니다.',
arr: [],
},
methods: {
mkarr: function() {
this.arr = this.forbiddenText.split(',');
}
},
watch: {
inputText: function() {
for(var i=0; i< this.arr.length; i++) {
var pos = this.inputText.indexOf(this.arr[i]);
if (pos >= 0) {
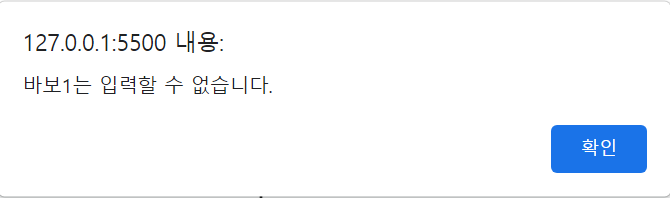
alert(this.arr[i] + "는 입력할 수 없습니다.");
this.inputText = this.inputText.substr(0,pos);
}
}
}
}
})
</script>





728x90
반응형