스프링 웹 프로젝트 MVC - 책 수정 화면 만들기, 수정 기능 만들기 05
책 수정 화면 개요
책 수정 정보를 보여주기 위한 화면을 만든다.
브라우저에서 /update?bookId=1 주소에 접속하면 책 정보를 수정할 수 있는 화면을 보여준다
책 수정 화면 컨트롤러 메소드 추가
// BookController.java
package sample.spring.codehows;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class BookController {
... (생략) ...
>> 추가
@RequestMapping(value = "/update", method = RequestMethod.GET)
public ModelAndView update(@RequestParam Map<String, Object> map) {
Map<String, Object> detailMap = this.bookService.detail(map);
ModelAndView mav = new ModelAndView();
mav.addObject("data", detailMap);
mav.setViewName("/book/update");
return mav;
}책 수정 화면은 책 입력 화면 + 책 상세 화면이다.
책 입력 화면의 화면 형식을 그대로 따라가지만 데이터베이스에 저장된 데이터만 그려주면 된다.
따라서 책 데이터는 상세 화면 서비스에서 가지고 오고, 뷰는 책 임력 화면을 복사한다.
책 수정 화면 뷰 작성
수정 뷰 화면은 생성 화면을 복사
package explorer에서 src => main => webapp => WEB-INF => views => book => create.jsp 파일을 복사한다.
book 폴더를 클릭하고 ctrl + v를 누르거나 우클릭 후 paste 를 클릭한다.
파일명을 update.jsp 로 저장한다.
// update.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<title>책 수정</title>
</head>
<!-- create.jsp 뷰는 제목, 카테고리, 가격을 입력받을 수 있는 형식(form -폼)을 가진 HTML -->
<body>
<h1>책 수정</h1>
<form method="post">
<p>제목 : <input type="text" name="title" value="${ data.title }" /></p>
<p>카테고리 : <input type="text" name="category" value="${ data.category }" /></p>
<p>가격 : <input type="text" name="price" value="${ data.price }" /></p>
<p><input type="submit" value="저장" /></p>
</form>
</body>
</html>
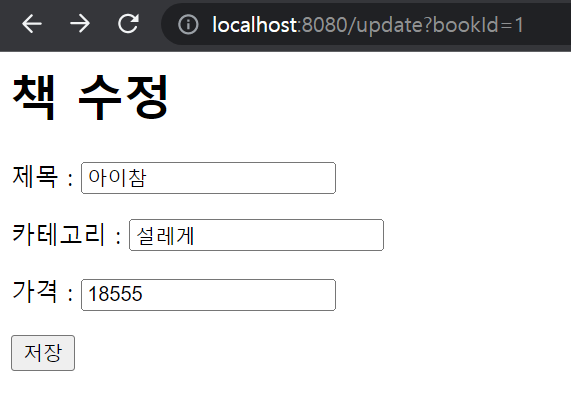
책 수정 화면 확인하기
브라우저에 http://localhost:8080/update?bookId=1 주소로 접속해서 화면이 나오는지 확인한다.


책 수정 기능 개요
책 수정을 위한 기능을 만든다.
책 수정 화면 /update?bookId=1 에서 저장 버튼을 클릭할 경우 기존 책의 정보를 갱신한다.
책 수정 기능 쿼리 작성
책 상세 화면을 수정하는 쿼리를 작성한다.
데이터베이스에서 데이터를 수정하는 쿼리는 UPDATE다. 이렇게 사용한다.
// book_SQL.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="book">
... (생략) ...
<update id="update" parameterType="hashMap">
<![CDATA[
update book set
title = #{title},
category = #{category},
price = #{price}
where
book_id = #{bookId}
]]>
</update>
</mapper>
책 수정 기능 DAO 메소드 작성
src/main/java/sample/spring/codehows/BookDao.java
// BookDAO.java
package sample.spring.codehows;
import java.util.Map;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
@Repository
public class BookDao {
... (생략) ...
public int update(Map<String, Object> map) {
return this.sqlSessionTemplate.update("book.update", map);
}
}
sqlSessionTemplate 객체의 update 메소드는 insert 메소드와 사용법이 동일하다. 첫번째 파라미터는 쿼리ID, 두번째 파라미터는 쿼리 파라미터이며 반환값은 영향받은 행 수이다.
책 수정 기능 서비스 클래스 메소드 생성
src/main/java/sample/spring/yse/BookServiceImpl.java
// BookServiceImpl.java
package sample.spring.codehows;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class BookServiceImpl implements BookService {
... (생략) ...
@Override
public boolean edit(Map<String, Object> map) {
int affectRowCount = this.bookDao.update(map);
return affectRowCount == 1;
}
}edit(Map<String, Object> map) 부분 빨간줄이 뜸, >> 마우스 올려놓으면 create() 가 있는데 클릭 하면됨
책 수정 기능 서비스 인터페이스 메소드 시그니쳐 생성

한줄이 생김.
책 수정 기능 컨트롤러 메소드 추가
src/main/java/sample/spring/yse/BookController.java
// BookController.java
package sample.spring.codehows;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class BookController {
... (생략) ...
@RequestMapping(value = "update", method = RequestMethod.POST)
public ModelAndView updatePost(@RequestParam Map<String, Object> map) {
ModelAndView mav = new ModelAndView();
boolean isUpdateSuccess = this.bookService.edit(map);
if (isUpdateSuccess) {
String bookId = map.get("bookId").toString();
mav.setViewName("redirect:/detail?bookId=" + bookId);
} else {
mav = this.update(map);
}
return mav;
}
}책 수정 화면에서 책 수정 기능으로 보내주는 파라미터는 총 4개다.
하나는 GET 파라미터로 전달되는 bookId다.
나머지 세개는 <form> 태그를 통해 전달되는 title, category, price다.
책 수정 기능 확인


1번 데이터가 수정됨