728x90
반응형
파일 업로드의 개요
파일 업로드(file upload)
- 웹 브라우저에서 서버로 파일을 전송하여 서버에 저장하는 것
- 서버로 업로드할 수 있는 파일
- 텍스트 파일, 바이너리 파일, 이미지 파일, 문서 등 다양한 유형이 있음
- 웹 브라우저에서 서버로 파일을 전송하기 위해J SP 페이지에 폼 태그 사용
- 전송된 파일을 서버에 저장하기 위해 오픈 라이브러리 이용
파일 업로드를 위한 JSP 페이지
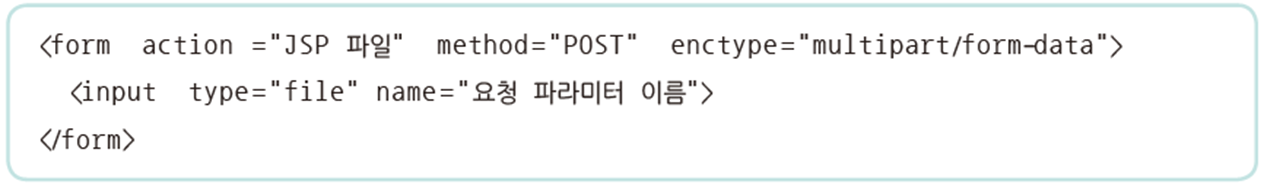
- 웹 브라우저에서 서버로 파일을 전송하기 위해 JSP 페이지에 폼 태그를 작성할 때 몇 가지 중요한 규칙

- form 태그의 method 속성은 반드시 POST 방식으로 설정
- form 태그의 enctype 속성은 반드시 multipart/form-data로 설정
- form 태그의 action 속성은 파일 업로드를 처리할 JSP 파일로 설정
- 파일 업로드를 위해 input 태그의 type 속성을 file로 설정
- 만약 여러 파일을 업로드하려면 2개 이상의 input 태그를 사용하고 name 속성에 서로 다른 값을 설정

파일 업로드 처리 방법
- 단순한 자바 코드로 작성하여 처리할 수 없어 오픈 라이브러리인 cos.jar나 commonsfileupload.jar를 사용해야 함
파일 업로드 처리 방법

MultipartRequest를 이용한 파일 업로드
MultipartRequest
- 웹 페이지에서 서버로 업로드되는 파일 자체만 다루는 클래스
- 웹 브라우저가 전송한 multipart/form-data 유형과 POST 방식의 요청 파라미터 등을 분석한 후 일반 데이터와 파일 데이터를 구분하여 파일 데이터에 접근
- 한글 인코딩 값을 얻기 쉽고, 서버의 파일 저장 폴더에 동일한 파일명이 있으면 파일명을 자동으로 변경
- 오픈 라이브러리 cos.jar를 배포 사이트에서 직접 다운로드해서 사용
- 배포 사이트: http://www.servlets.com/cos/
- 다운로드 파일: cos-26Dec2008.zip
- JSP 페이지에 page 디렉티브 태그의 import 속성을 사용하여 패키지 com.oreilly.servlet.*을 설정

MultipartRequest 클래스 생성

MultipartRequest 생성자의 매개변수


MultipartRequest 메소드
- 웹 브라우저에서 전송되는 요청 파라미터 중
- 일반 데이터는 getParameter( ) 메소드로 값을 받음
- 파일의 경우 getFileNames( ) 메소드를 이용하여 데이터를 받음
MultipartRequest 메소드의 종류


MultipartRequest 클래스를 이용하여 파일 업로드 및 정보 출력
- 오픈 라이브러리 cos.jar 파일을 다운로드하여 /WebContent/WEB-INF/lib/ 폴더에 추가
// fileupload01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>file upload</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="fileupload01_process.jsp">
<p> 이 름 : <input type="text" name="name">
<p> 제 목 : <input type="text" name="subject">
<p> 파 일 : <input type="file" name="filename">
<p> <input type="submit" value="파일 올리기">
</form>
</body>
</html>

// fileupload01_process
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<%
MultipartRequest multi = new MultipartRequest(request, "C:\\upload", 5 * 1024 * 1024, "utf-8", new DefaultFileRenamePolicy());
Enumeration params = multi.getParameterNames();
while (params.hasMoreElements()) {
String name = (String) params.nextElement();
String value = multi.getParameter(name);
out.println(name + " = " + value + "<br>");
}
out.println("-------------------------------<br>");
Enumeration files = multi.getFileNames();
while (files.hasMoreElements()) {
String name = (String) files.nextElement();
String filename = multi.getFilesystemName(name);
String original = multi.getOriginalFileName(name);
String type = multi.getContentType(name);
File file = multi.getFile(name);
out.println("요청 파라미터 이름 : " + name + "<br>");
out.println("실제 파일 이름 : " + original + "<br>");
out.println("저장 파일 이름 : " + filename + "<br>");
out.println("파일 콘텐츠 유형 : " + type + "<br>");
if(file != null){
out.println("파일 크기 : " + file.length());
out.println("<br>");
}
}
%>- 출력 -

MyltipartRequest 클래스를 이용하여 여러 파일 업로드 및 정보 출력하기
// fileupload02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="fileupload02_process.jsp">
<p> 이 름1 : <input type="text" name="name1">
제 목1 : <input type="text" name="subject1">
파 일1 : <input type="file" name="filename1">
<p> 이 름2 : <input type="text" name="name2">
제 목2 : <input type="text" name="subject2">
파 일2 : <input type="file" name="filename2">
<p> 이 름3 : <input type="text" name="name3">
제 목3 : <input type="text" name="subject3">
파 일3 : <input type="file" name="filename3">
<p> <input type="submit" value="파일 올리기">
</form>
</body>
</html>// fileupload02_process.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<html>
<head>
<title>File Upload</title>
</head>
<body>
<%
MultipartRequest multi = new MultipartRequest(request, "C:\\upload", 5 * 1024 * 1024, "utf-8", new DefaultFileRenamePolicy());
String name1 = multi.getParameter("name1");
String subject1 = multi.getParameter("subject1");
String name2 = multi.getParameter("name2");
String subject2 = multi.getParameter("subject2");
String name3 = multi.getParameter("name3");
String subject3 = multi.getParameter("subject3");
Enumeration files = multi.getFileNames();
String file3 = (String) files.nextElement();
String filename3 = multi.getFilesystemName(file3);
String file2 = (String) files.nextElement();
String filename2 = multi.getFilesystemName(file2);
String file1 = (String) files.nextElement();
String filename1 = multi.getFilesystemName(file1);
%>
<table border="1">
<tr>
<th width="100">이름</th>
<th width="100">제목</th>
<th width="100">파일</th>
</tr>
<%
out.print("<tr><td>" + name1 + " </td>");
out.print("<td>" + subject1 + "</td>");
out.print("<td>" + filename1 + "</td></tr>\n");
out.print("<tr><td>" + name2 + " </td>");
out.print("<td>" + subject2 + "</td>");
out.print("<td>" + filename2 + "</td></tr>\n");
out.print("<tr><td>" + name3 + " </td>");
out.print("<td>" + subject3 + "</td>");
out.print("<td>" + filename3 + "</td></tr>\n");
%>
</table>
</body>
</html>- 출력 -
 |
 |
Commons-FileUpload를 이용한 파일 업로드
Commons-FileUpload
- 파일 업로드 패키지
- 서버의 메모리상에서 파일 처리가 가능하도록 지원
- 오픈 라이브러리 commons-fileupload.jar, commons-io.jar 파일을 배포 사이트에서 직접 다운로드해서 사용
- 배포 사이트: http://commons.apache.org/downloads/
- 다운로드 파일: commons-fileupload-1.3.3-bin.zip, commons-io-2.6-bin.zip
- JSP 페이지에 page 디렉티브 태그의 import 속성을 사용하여 패키지 org.apache.commons.fileupload.*를 설정


- DiskFileUpload 클래스의 메소드

- FileItem 클래스의 메소드

Commons-FileUpload를 이용하여 파일 업로드하기
// fileupload03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<form action="fileupload03_process.jsp" method="post" enctype="multipart/form-data">
<p> 파 일 : <input type="file" name="filename">
<p> <input type="submit" value="파일 올리기">
</form>
</body>
</html>// fileupload03_process.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<html>
<head>
<title>File Upload</title>
</head>
<body>
<%
String fileUploadPath = "C:\\upload2";
DiskFileUpload upload = new DiskFileUpload();
List items = upload.parseRequest(request);
Iterator params = items.iterator();
while (params.hasNext()) {
FileItem fileItem = (FileItem) params.next();
if(!fileItem.isFormField()) {
String fileName = fileItem.getName();
fileName = fileName.substring(fileName.lastIndexOf("\\") + 1);
File file = new File(fileUploadPath + "/" + fileName);
fileItem.write(file);
}
}
%>
</body>
</html>
 |
 |
Commons-FileUpload를 이용하여 파일 업로드 및 정보 출력하기
// fileupload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="fileupload04_process.jsp">
<p> 이 름 : <input type="text" name="name">
<p> 제 목 : <input type="text" name="subject">
<p> 파 일 : <input type="file" name="filename">
<p> <input type="submit" value="파일 올리기">
</form>
</body>
</html>// fielupload04_process.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<html>
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<%
String path = "C:\\upload2";
DiskFileUpload upload = new DiskFileUpload();
upload.setSizeMax(1000000);
upload.setSizeThreshold(4096);
upload.setRepositoryPath(path);
List items = upload.parseRequest(request);
Iterator params = items.iterator();
while (params.hasNext()) {
FileItem item = (FileItem) params.next();
if(item.isFormField()) {
String name = item.getFieldName();
String value = item.getString("utf-8");
out.println(name + "=" + value + "<br>");
} else {
String fileFieldName = item.getFieldName();
String fileName = item.getName();
String contentType = item.getContentType();
fileName = fileName.substring(fileName.lastIndexOf("\\") + 1);
long fileSize = item.getSize();
File file = new File(path + "/" + fileName);
item.write(file);
out.println("--------------------------<br>");
out.println("요청 파라미터 이름 : " + fileFieldName + "<br>");
out.println("저장 파일 이름 : " + fileName + "<br>");
out.println("파일 콘텐츠 유형 : " + contentType + "<br>");
out.println("파일 크기 : " + fileSize);
}
}
%>
</body>
</html> |
 |
728x90
반응형
'JSP' 카테고리의 다른 글
| JSP 웹 프로그래밍 - 유효성 검사 02 (0) | 2023.03.03 |
|---|---|
| JSP 웹 프로그래밍 - 유효성 검사 01 (0) | 2023.03.03 |
| JSP 웹 프로그래밍 - 웹 쇼핑몰 만들기 02 (상품 등록, 상품 이미지 등록) (0) | 2023.03.02 |
| JSP 웹 프로그래밍 - 폼 태그 02 (0) | 2023.02.28 |
| JSP 웹 프로그래밍 - 폼 태그 01 (0) | 2023.02.28 |